この記事を読まれた方は次のような悩みを抱えているのではないでしょうか?

CodeCampの公式HPを読んだけど、講座を申し込もうか迷っています。
プログラミングスクール「CodeCamp」ではそんな不安を解消し満足のいく形で講座に挑んでもらう為に、無料体験レッスンというものを設けています。
実際に私は無料体験レッスンを受け不安を解消し、その後「Rubyマスターコース」を受講しました。
この記事はそんな私の無料体験レッスン受講前から無料体験レッスン→Rubyマスターコースを受講するまでをまとめています。
本音の感想
・Rubyマスターコース教材の中には「JavaScript」が2章目に控えていて、内容が濃いので約1.5ヶ月くらいかかります。
無料体験レッスンを受けてみた。
事前準備:準備は物だけではありません。自分の事も知っておきましょう
- 事前に購入した物:ヘッドセット(イヤホンとマイク)
- 一日もしくは一週間にどのくらい学習時間をかけれるのか把握しておきましょう。
(学習期間が決まってない人は講師にアドバイスをもらうのに必要になると思います) - Googleアカウント(ビデオチャットを使用する際に必要)
- ビデオチャット「Googleハングアウト」のダウンロード。※Google Meetの場合もあるかもしれません。申し込み後の指示に従ってください。
- Googleハングアウトは使ったことはありませんでしたがここを参照して、前もってインストールを無事に行うことが出来ました。
- カメラは必須ではありません。ビデオチャットにはカメラも必要かもしれませんが、抵抗がある人もいますよね?私は使いませんでした。
無料体験レッスンの申し込み
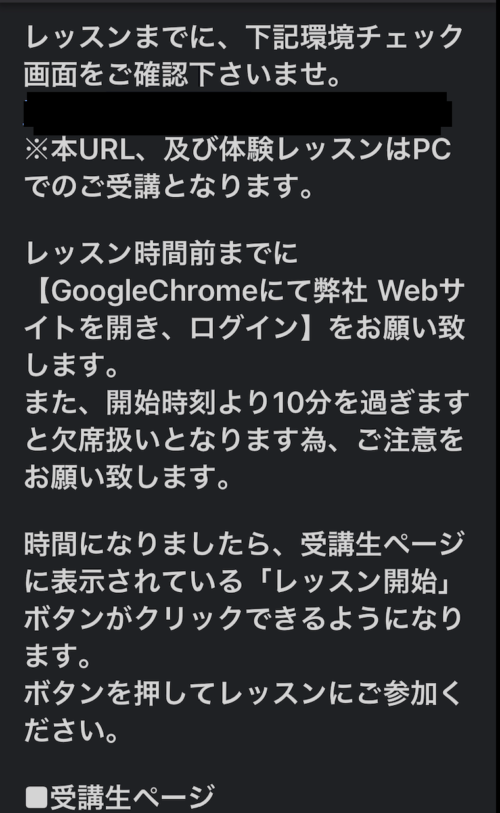
申し込み(無料会員登録)→希望する日時選択→メルアド入力、もしくはSNSの認証プロバイダー(Google,Twitterなど)→認証メール受信→レッスン当日まで待ちます。以下のようなメールが届きました。

予約日時の5分前にはPCの前でスタンバイです。
いよいよCodeCampの特徴でもある講師とマンツーマンで会話です。

緊張しなくていいですよ。リラックスしてください。

よ、よろしくおねがいします。
不安1 講師について
自分の気になる言語の担当は何人くらいの講師が在籍しているのかも確認して聞いてみましょう。
又、まれに1周間に数回しかいないようなレア講師もいるようです。私が気に入っていた講師は仕事の都合上1週間に1〜2回しか顔を見かけませんでした。
不安2 教材について
講師に確認してみましょう。
将来的にこういう物が作りたいんだけど、作るのにあたって必要な技術はなにか?とか
不安 3 受講期間の選択
統計的な事も含め、講師の方にアドバイスをもらいましょう。
その際に「自分が学習に費やせる時間」なんかも話すとより的確なアドバイスがもらえると思います。
→無料体験レッスンは45分くらいで終了です。本講座のレッスンも同じ時間です。
無料体験をされた後、実際に講座を申し込むと受講料の割引クーポンが受けられます。
実際に本講座購入前は、まだやる気に満ちあふれている時なので2ヶ月コースでも集中してやれば出来る!なんて思ったりしました。
しかし無料体験レッスンでアドバイスをいただいて「自分が学習に費やせる時間」はどのくらいなんだろうと考え、最終的に一番期間が長い「6ヶ月コース」を選択しました。
ここからは本講座 購入後の学習の流れと進め方

まだ不安
まずは自分の作りたい物には何の言語が必要かをネットで検索してみましょう。
CodeCampでは学習期間が終わっても教材の閲覧は可能となっています。
しかし、講師にレッスンをつけてもらう事は出来ません。
講師がいないと不明点に直面した際に解決出来ずに、挫折してしまう可能性もあるでしょう。
あなたがもし基礎を学ぶ前の段階でしたら、私がCodeCampを受講する前に受講した講座「SkillHacks」をおすすめします。
成果物
私は「画像投稿アプリ」を作りたかったので「Rubyマスターコース」を選びました。
![]() しかし、6ヶ月という期間を選択しても期限内に終わらせる事は出来ませんでした。
しかし、6ヶ月という期間を選択しても期限内に終わらせる事は出来ませんでした。
けれども、期間が切れても教材は閲覧可能なのでそれを使用して継続して学習しておきました。
不明点等は自分で検索したりyoutubeの動画のコードを読んだりして、最終的に下のような「画像投稿アプリ」が完成させる事ができました。
最後まで完成させる事が出来たのは、自分の目標が明確であり、6ヶ月という期間が切れるまでの間にCodeCampのマンツーマン学習と教材のチカラも借りながら、問題点を自力で解決出来る力がついたからだと思います。
まとめ
自分の作りたいものが自分の手で作れる日がくるなんて思ってもみませんでした。
1年前の自分では決して出来なかった事を今は出来ています。本当に行動してよかったと思います。
ここまで読んでくださってありがとうございます。
この記事があなたの不安を少しでも取り除き、なにかの行動を起こす第一歩のお手伝いができたのなら幸いです。




コメント